
はてなブログの見出しデザインCSSについて
こんにちは。はてなブログにて本文の記事中の見出しデザインを少し編集して使っています。先日、同じテーマを使ってブログを更新している方から「それって初期設定?違うよね?よかったら教えて!」と言っていただき、嬉しかったのでメモにしました。
ついでにこちらに備忘録としてメモっておきたいと思います。タイトルに「初心者向け」とか書いていますが、僕自身も初心者ですので、本当に誰でも簡単にできる作業になります。※編集はPCから行っています。
見出しカスタマイズの前・後
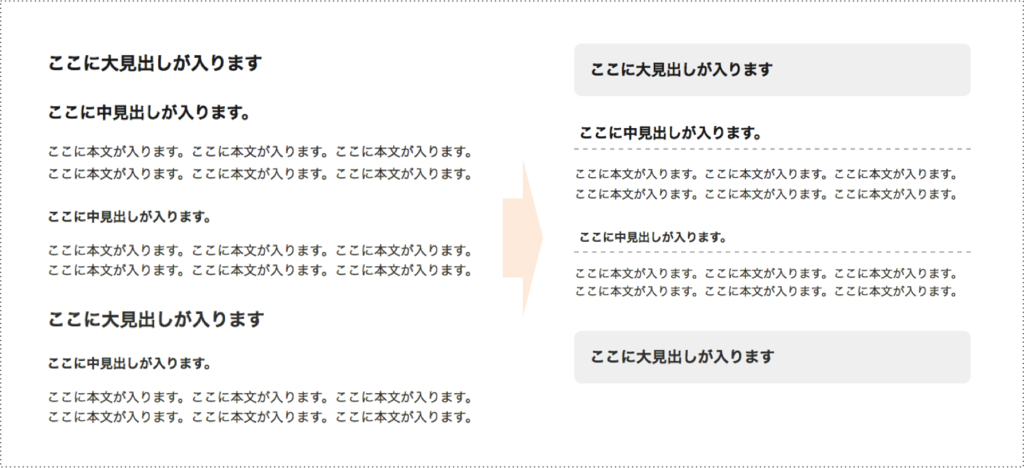
まず「見出し」のデザインをいじるとどうなるのか?という話ですが、僕の場合はこうなりました。左が初期設定、右が編集後の大見出し(h3タグ)と中見出し(h4タグ)になります。余白を多めにとってみましたー!色は灰色が好きなので両方とも灰色に揃えてみました。

こんな感じです。まぁ、この程度のデザインなんて自己満かもしれませんが、ただの太字になるだけよりは読みやすいと思われます!
はてなブログ見出しの編集方法
では早速編集方法に入りたいと思います。まず見出しなどの見た目のデザインを編集する場合「CSS」という言語を追記します。どうやって追記するかというと『ダッシュボード→デザイン→カスタマイズ→{}デザインCSS』というところをいじります。

ここに以下の文字列をコピペで貼り付けてもらえれば、ひとまずはブログ上のデザインが変わります。(僕のブログと同じ状態になります。)
大見出し(h3)用のコピペ
h3 {
margin: 2em 0 0.8em 0;
padding: 1em 1em 1em 1em;
font-size: 130%;
font-weight: bold;
background-color: #f2f2f2;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}
これで大見出しが灰色の背景に包まれるはず!
中見出し(h4)用のコピペ
h4 {
border-bottom:2px dashed #bdbdbd;
padding:6px 6px;
}
これで中見出しの下部に点線の下線が入るはず!
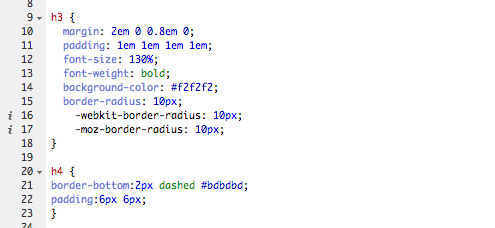
ちなみにコピペのイメージですが、リアルにそのまんまコピーしてさきほどのCSS欄に貼り付けるだけです。実際に貼り付けた状態はこんな感じですね↓↓

貼り付けた後は「変更を保存する」を押してください。すると画面上でデザインが反映されると思います。
ということで完成しました。
ちなみに「hタグ css」などで検索すれば似たような記事がたくさん出てくると思います。同じ要領でコピペしていけばいろいろと見出しのデザインを楽しむことができるかと思います。
色を変更したい場合
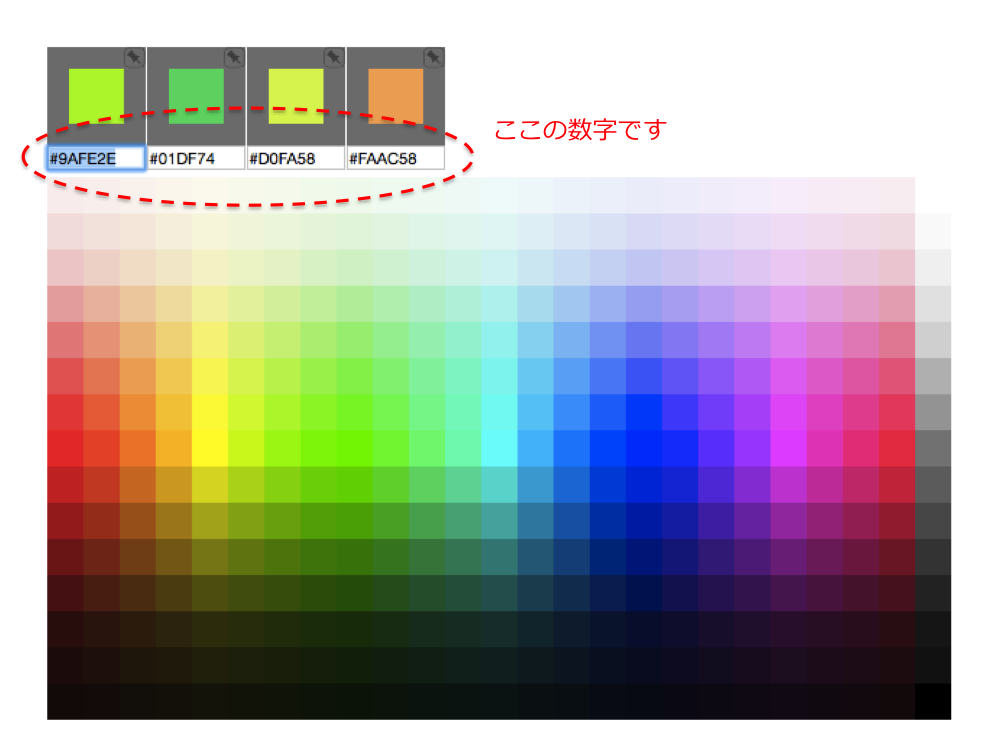
色を変更したい場合は「#f2f2f2」や「#bdbdbd」部分の数字を変更します。自分の表示させたい色のコードが知りたい場合は、こちらの「htmlカラーコード表」から探すことができます。
カラフルな四角形の中から、自分の使いたい色をクリックすると、上にその色のコードが出てくるので、これをコピーしてはてなブログ側に貼り付けます。コード中の「#」を書き忘れないようにしてくださいね。

見出しデザインをさらにいじりたい人へ
こちらの記事を書いてから2ヶ月ほど、よく読まれております。それだけはてなブログの見出しCSSをいじりたい人って多いんだな〜って気づきをいただいております。
上述の通りに見出しの編集ができた方は、あとはWEB上にUPされている見出しCSSのサンプルをコピペしてくれば同じ流れで好みの見出しデザインを採用することができます。
見出しデザインCSSが掲載されているサイトのサンプルを一つ載せておきますね。
はてなブログスマホ版の見出しデザインを編集したいという方へ
ブログデザインを編集する以上、PCもスマホも両方見た目を整えたいですよね。しかしながら、通常はてなブログのスマホ版はCSSを編集することができないようです。(CSS編集ボックスが設置されていない)
そんな中、はてなブログのスマホの見出し表示をいじる方法は2つあるようです。
①レスポンシブデザインを使用する
僕はこちらの方法を採用しています。
PCとスマホのデザインが連動するレスポンシブデザインというものがあるのですが、それが採用されているテーマを選べばPCとスマホが同じようなデザインになってくれます。
お金をかけずにやるならこちらがいいかなと思います。
僕の使用しているテーマは「Innocent」というテーマになります。
②Pro版に登録してスマホ版タイトル下にcssを記述
これについてはこちらの記事の通りにやっていけばできると思います
以上、はてなブログで見出しのCSSデザインをカスタマイズしてみた僕のメモでした。
自分のブログのデザインが良いと、更新も楽しくなるかもしれませんね。また何かあれば随時メモとして書き連ねていきたいと思います〜。本日もここまでお読みいただきありがとうございました。
#追記
その他にこちらのブログでカスタマイズしている項目についてまとめました。
